Композиция симметрия и асимметрия: Симметрия и асимметрия в композиции
композиционное равновесие, симметрия и асимметрия
Сбалансированная композиция кажется правильной. Она смотрится устойчиво и эстетически привлекательно. Хотя какие-то из ее элементов могут особенно выделяться, являясь фокальными точками — ни одна часть не притягивает взгляд настолько, чтобы подавлять остальные. Все элементы сочетаются друг с другом, плавно соединяясь между собой и образуя единое целое.
Несбалансированная композиция вызывает напряжение. Когда дизайн дисгармоничен, отдельные его элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. Иногда подобная дисгармония может иметь смысл, но чаще всего баланс, упорядоченность и ритм — это лучшее решение.
- Принципы контраста и подобия как средства выразительности в веб-дизайне
Баланс физический и визуальный
Несложно понять, что такое баланс с точки зрения физики — мы ощущаем его постоянно: если что-то не сбалансировано, оно неустойчиво. Наверняка в детстве вы качались на качелях-доске — вы на одном конце, ваш друг — на другом. Если вы весили примерно одинаково, вам было легко на них балансировать.
Наверняка в детстве вы качались на качелях-доске — вы на одном конце, ваш друг — на другом. Если вы весили примерно одинаково, вам было легко на них балансировать.
Нижеследующая картинка иллюстрирует баланс: два человека одинакового веса находятся на равном расстоянии от точки опоры, на которой балансируют качели.
Качели в симметричном равновесии
Человек на правом конце доски раскачивает ее по часовой стрелке, а человек на левом — против. Они прикладывают одинаковую силу в противоположных направлениях, так что сумма равна нулю.
Но если бы один человек был намного тяжелее, равновесие бы исчезло.
Отсутствие равновесия
Эта картинка кажется неправильной, потому что мы знаем, что фигура слева слишком мала, чтобы уравновесить фигуру справа, и правый конец доски должен касаться земли.
Но если передвинуть более крупную фигуру в центр доски, картинка приобретет более правдоподобный вид:
Качели в асимметричном равновесии
Вес более крупной фигуры нивелируется тем, что она расположена ближе к точке опоры, на которой балансируют качели. Если вы когда-нибудь качались на таких качелях или, по крайней мере, видели, как это делают другие, то понимаете, что происходит.
Если вы когда-нибудь качались на таких качелях или, по крайней мере, видели, как это делают другие, то понимаете, что происходит.
Композиционное равновесие в дизайне основано на тех же принципах. Физическая масса заменяется визуальной, и направление, в котором на нее действует сила притяжения, заменяется визуальным направлением:
1. Визуальная масса — это воспринимаемая масса визуального элемента, мера того, насколько данный элемент страницы привлекает внимание.
2. Визуальное направление — это воспринимаемое направление визуальной силы, в котором, как нам кажется, двигался бы объект, если бы он мог двигаться под влиянием физических сил, действующих на него.
Для измерения этих сил нет инструментов и для расчета зрительного баланса нет формул: чтобы определить, сбалансирована ли композиция, вы ориентируетесь только на свои глаза.
- 3 уровня визуального и эмоционального дизайна посадочных страниц
Почему визуальное равновесие важно?
Визуальное равновесие так же значимо, как и физическое: несбалансированная композиция вызывает у зрителя дискомфорт. Посмотрите на вторую иллюстрацию с качелями: она кажется неправильной, потому что мы знаем, что качели должны касаться земли.
Посмотрите на вторую иллюстрацию с качелями: она кажется неправильной, потому что мы знаем, что качели должны касаться земли.
С точки зрения маркетинга, визуальная масса — это мера визуального интереса, который вызывает какая-либо область или элемент страницы. Когда лендинг визуально сбалансирован, каждая его часть вызывает некоторый интерес, а сбалансированный дизайн удерживает внимание зрителя.
При отсутствии визуального равновесия посетитель может не увидеть некоторые элементы дизайна — скорее всего, он не станет рассматривать области, уступающие другим по визуальному интересу, так что информация, связанная с ними, останется незамеченной.
Если вы хотите, чтобы пользователи узнали все, что вы намерены им сообщить — подумайте о разработке сбалансированного дизайна.
- Дизайн лендинг пейдж: 6 главных трендов 2015 года
Четыре типа равновесия
Есть несколько способов добиться композиционного равновесия. Картинки из раздела выше иллюстрируют два из них: первая — пример симметричного баланса, а вторая — асимметричного. Два других типа — радиальный и мозаичный.
Картинки из раздела выше иллюстрируют два из них: первая — пример симметричного баланса, а вторая — асимметричного. Два других типа — радиальный и мозаичный.
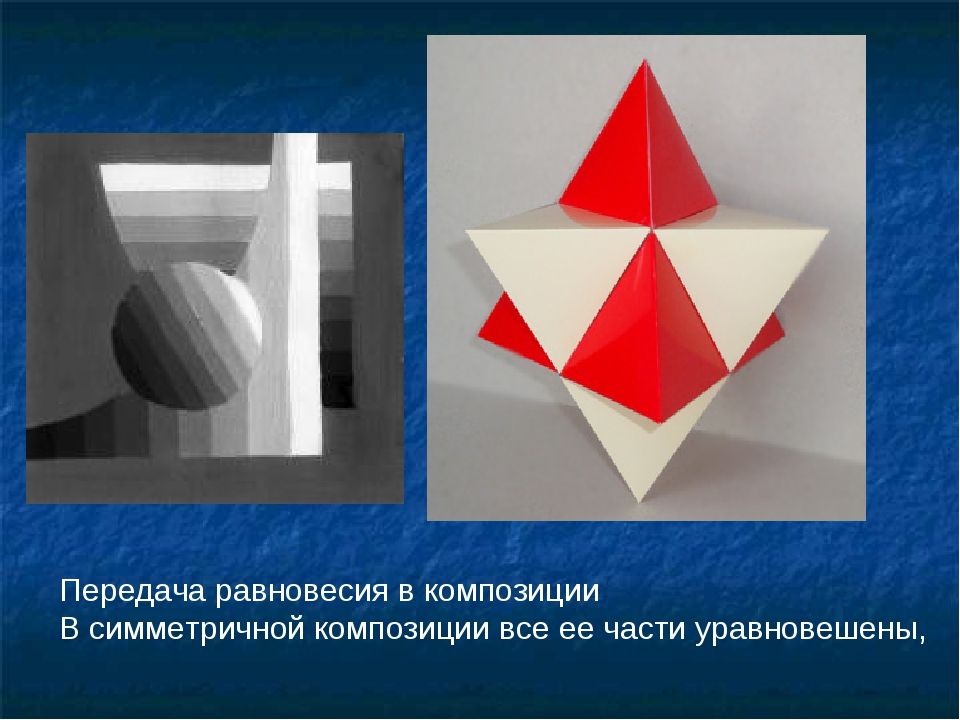
1. Симметричное равновесие
Симметричное равновесие достигается, когда объекты, равные по визуальной массе, размещаются на равном расстоянии от точки опоры или оси в центре. Симметричное равновесие вызывает ощущение формальности (поэтому иногда оно называется формальным равновесием) и элегантности. Приглашение на свадьбу — пример композиции, которую вы, скорее всего, захотите сделать симметричной.
Недостаток симметричного равновесия в том, что оно статично и иногда кажется скучным: если половина композиции — это зеркальное отражение другой половины, то как минимум одна половина будет достаточно предсказуема.
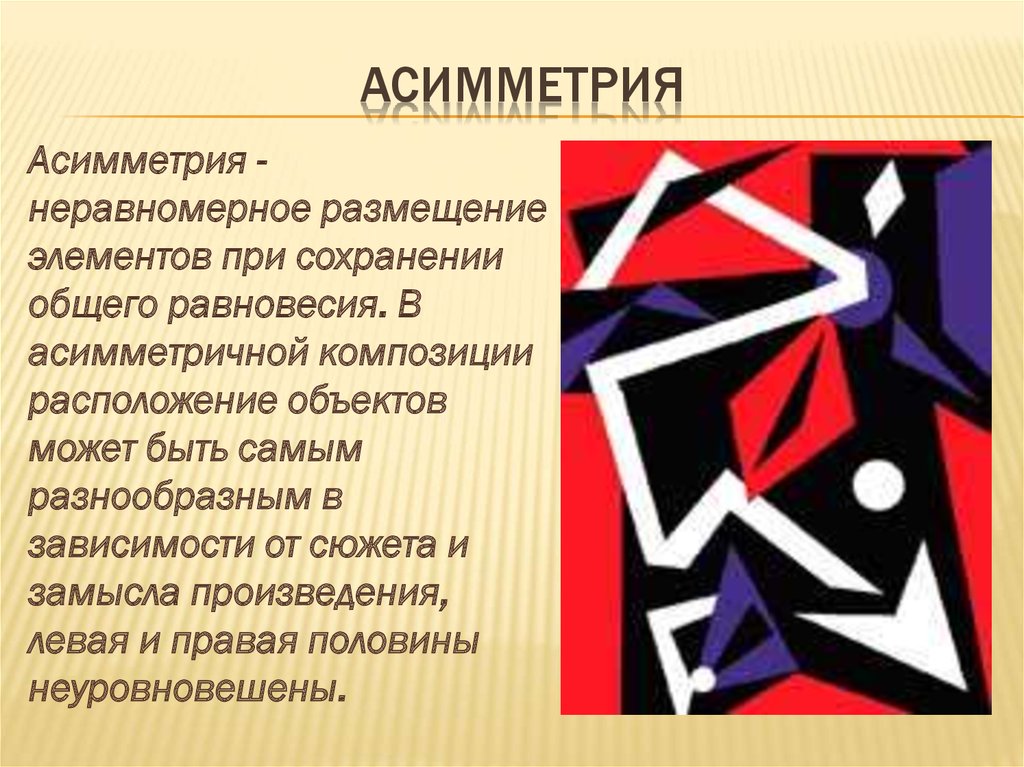
2. Асимметричное равновесие
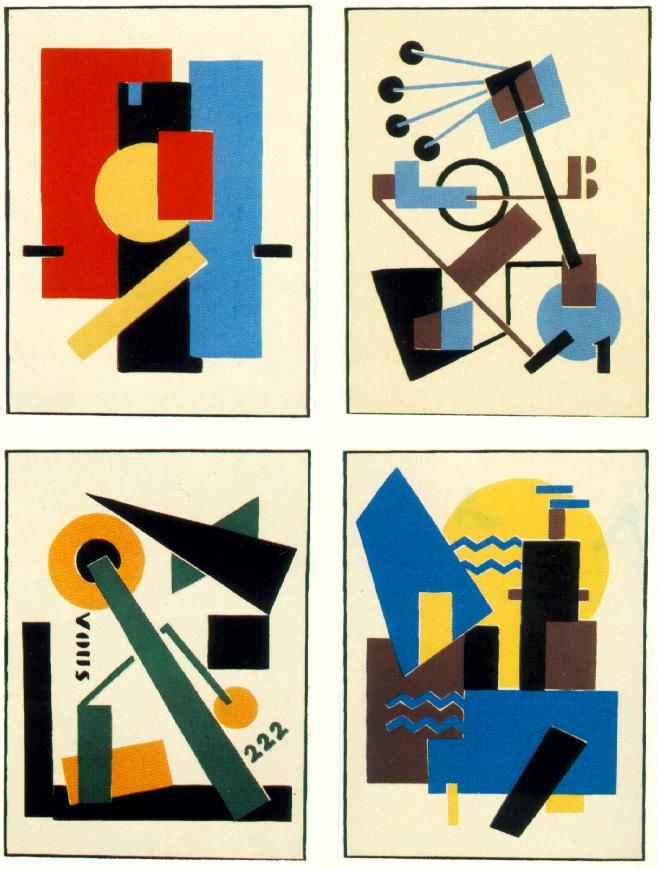
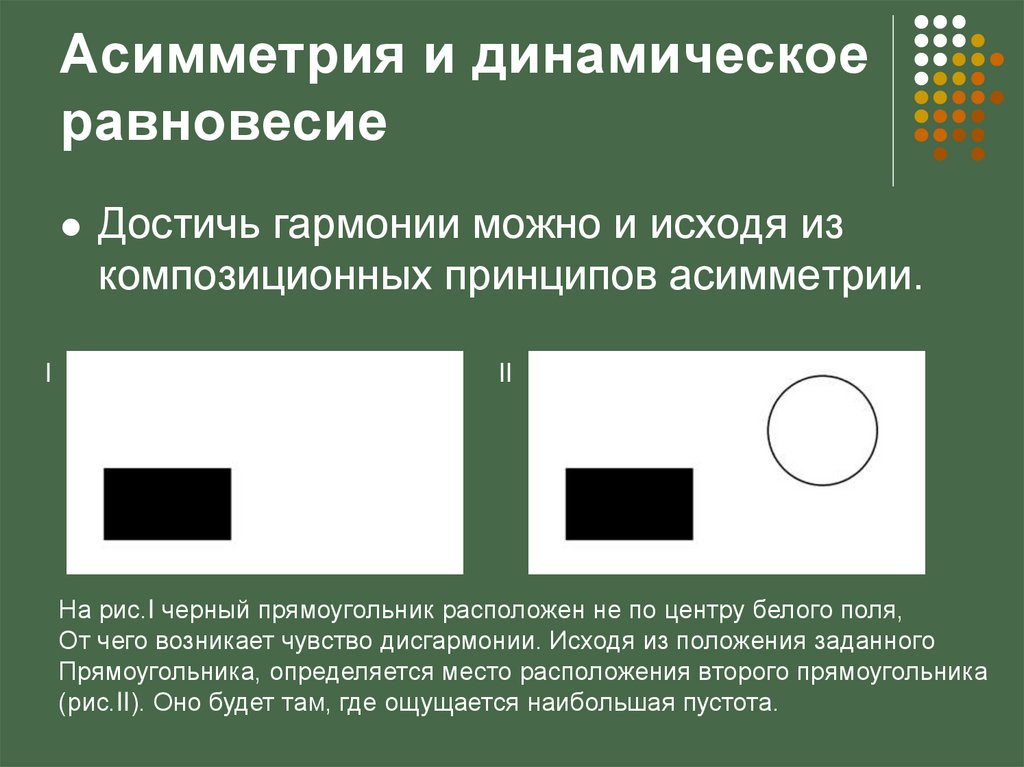
Асимметричное равновесие достигается, когда объекты по разные стороны от центра имеют одинаковую визуальную массу. При этом на одной половине может находиться доминирующий элемент, уравновешенный несколькими менее важными фокальными точками на другой половине. Так, визуально тяжелый элемент (красный круг) на одной стороне уравновешен рядом более легких элементов на другой (синие полосы).
При этом на одной половине может находиться доминирующий элемент, уравновешенный несколькими менее важными фокальными точками на другой половине. Так, визуально тяжелый элемент (красный круг) на одной стороне уравновешен рядом более легких элементов на другой (синие полосы).
Асимметричное равновесие более динамично и интересно. Оно вызывает ощущение современности, движения, жизни и энергии. Асимметричного равновесия сложнее достичь, потому что отношения между элементами более сложны, но, с другой стороны, оно оставляет больше простора для творчества.
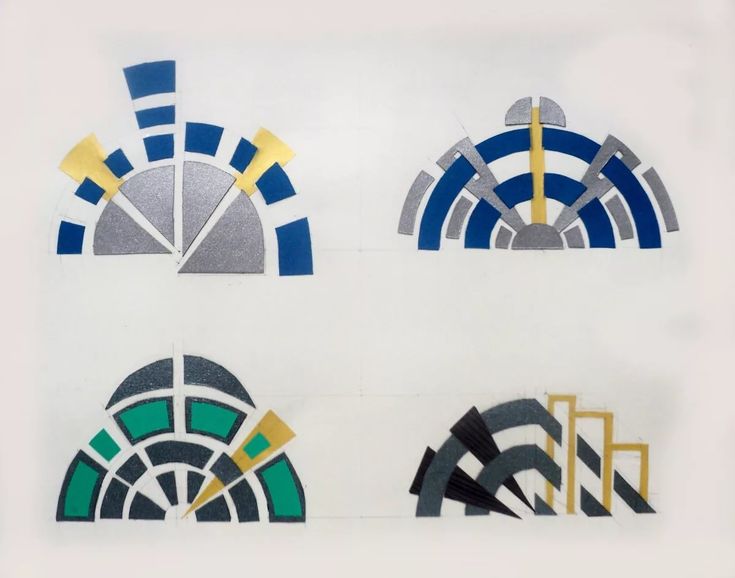
3. Радиальное равновесие
Радиальное равновесие достигается, когда элементы расходятся лучами из общего центра. Лучи солнца или круги на воде после того, как в нее упал камень — это примеры радиального равновесия. Удерживать фокальную точку (точка опоры) легко, поскольку она всегда в центре.
Лучи расходятся из центра и ведут к нему же, делая его самой заметной частью композиции.
4. Мозаичное равновесие
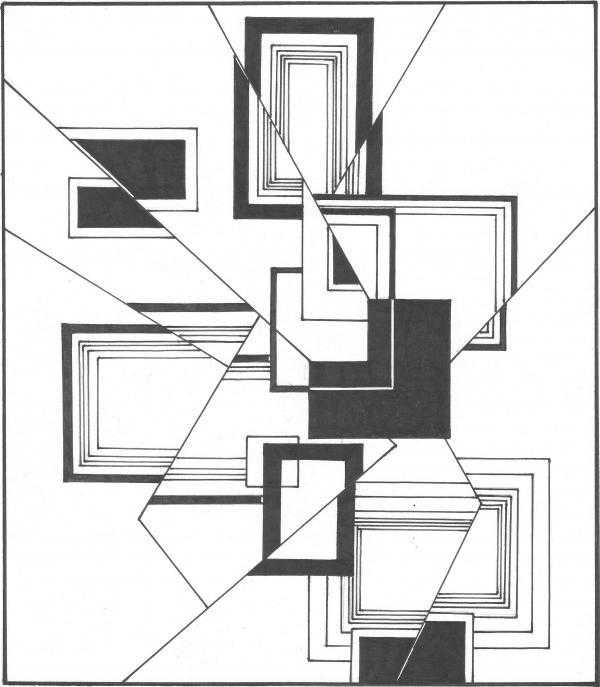
Мозаичное равновесие (или кристаллографический баланс) — это сбалансированный хаос, как на картинах Джексона Поллока. У такой композиции нет выраженных фокальных точек, и все элементы одинаково важны. Отсутствие иерархии, на первый взгляд, создает визуальный шум, но, тем не менее, каким-то образом все элементы сочетаются и образуют единое целое.
- 5 правил оформления визуального контента: советы от издательства «МИФ»
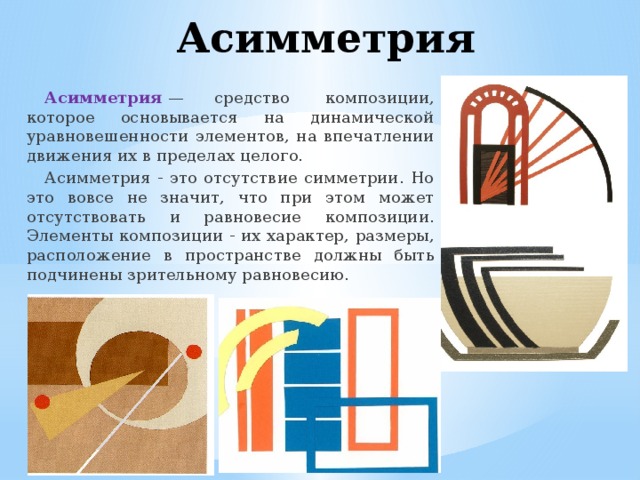
Симметрия и асимметрия
И симметрия, и асимметрия может применяться в композиции вне зависимости от того, каков тип ее равновесия: вы можете использовать объекты симметричной формы для создания асимметричной композиции, и наоборот.
Симметрия, как правило, считается красивой и гармоничной. Впрочем, она также может показаться статичной и скучной. Асимметрия обычно представляется более интересной и динамичной, хотя и не всегда красивой.
Симметрия
Зеркальная симметрия (или двусторонняя симметрия) возникает, когда две половины композиции, расположенные по разные стороны от центральной оси, являются зеркальными отражениями друг друга. Скорее всего, услышав слово «симметрия», вы представляете себе именно это.
Скорее всего, услышав слово «симметрия», вы представляете себе именно это.
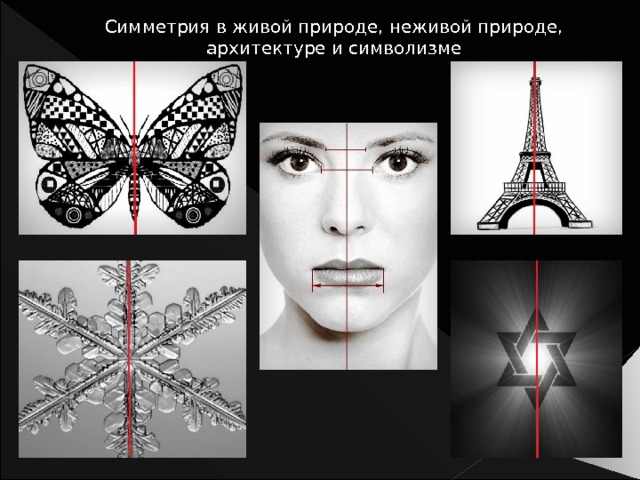
Направление и ориентация оси могут быть какими угодно, хотя зачастую она или вертикальная, или горизонтальная. Многие естественные формы, растущие или движущиеся параллельно поверхности земли, отличаются зеркальной симметрией. Ее примеры — крылья бабочки и человеческие лица.
Если две половины композиции отражают друг друга абсолютно точно, такая симметрия называется чистой. В большинстве случаев отражения не полностью идентичны, и половины немного отличаются друг от друга. Это неполная симметрия — в жизни она встречается гораздо чаще, чем чистая симметрия.
Круговая симметрия (или радиальная симметрия) возникает, когда объекты располагаются вокруг общего центра. Их количество и угол, под которым они расположены относительно центра, могут быть любыми — симметрия сохраняется, пока присутствует общий центр. Естественные формы, растущие или движущиеся перпендикулярно поверхности земли, отличаются круговой симметрией — например, лепестки подсолнуха. Чередование без отражения может быть использовано, чтобы продемонстрировать мотивацию, скорость или динамичное действие: представьте крутящиеся колеса движущегося автомобиля.
Чередование без отражения может быть использовано, чтобы продемонстрировать мотивацию, скорость или динамичное действие: представьте крутящиеся колеса движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда элементы повторяются через определенные промежутки. Пример такой симметрии — повторяющиеся планки забора. Трансляционная симметрия может возникнуть в любом направлении и на любом расстоянии, если направление совпадает. Естественные формы обретают такую симметрию через репродукцию. При помощи трансляционной симметрии вы можете создать ритм, движение, скорость или динамичное действие.
Бабочка — пример зеркальной симметрии, планки забора — трансляционной, подсолнух — круговой.
Симметричные формы чаще всего воспринимаются как фигуры на фоне. Визуальная масса симметричной фигуры будет больше, чем масса асимметричной фигуры подобного размера и формы. Симметрия создает баланс сама по себе, но она может оказаться слишком стабильной и слишком спокойной, неинтересной.
Асимметрия
У асимметричных форм нет такой сбалансированности, как у симметричных, но вы можете и асимметрично уравновесить всю композицию. Асимметрия часто встречается в естественных формах: вы правша или левша, ветки деревьев растут в разных направлениях, облака принимают случайные формы.
Асимметрия приводит к более сложным отношениям между элементами пространства и поэтому считается более интересной, чем симметрия, а значит — ее можно использовать, чтобы привлечь внимание.
Пространство вокруг асимметричных форм более активно: узоры часто непредсказуемы, и в целом у вас больше свободы самовыражения. Обратная сторона асимметрии в том, что ее сложнее сделать сбалансированной.
Вы можете совмещать симметрию и асимметрию и добиваться хороших результатов — создавайте симметричное равновесие асимметричных форм и наоборот, разбивайте симметричную форму случайной меткой, чтобы сделать ее интереснее. Сталкивайте симметрию и асимметрию в композиции, чтобы ее элементы привлекали больше внимания.
- Привлеките внимание за счет дизайна, или Принцип 3W!
Принципы гештальт-психологии
Принципы дизайна не возникают из ничего: они следуют из психологии нашего восприятия визуальной среды. Многие принципы дизайна вырастают из принципов гештальт-психологии, а также основываются друг на друге.
Так, один из принципов гештальт-психологии касается именно симметрии и порядка и может применяться к композиционному равновесию. Впрочем, это едва ли не единственный принцип, применимый к нему.
Другие принципы гештальт-психологии, такие как фокальные точки и простота — складываются в визуальную массу, а фактор хорошего продолжения, фактор общей судьбы и параллелизм, задают визуальное направление. Симметричные формы чаще всего воспринимаются как фигуры на фоне.
- Визуальное восприятие и применение принципов гештальта в веб-дизайне
Примеры различных подходов к веб-дизайну
Настало время реальных примеров. Лендинги, представленные ниже, сгруппированы по четырем типам равновесия. Возможно, вы воспримите дизайн этих страниц по-другому, и это хорошо: критическое мышление важнее, чем безоговорочное принятие.
Лендинги, представленные ниже, сгруппированы по четырем типам равновесия. Возможно, вы воспримите дизайн этих страниц по-другому, и это хорошо: критическое мышление важнее, чем безоговорочное принятие.
Примеры симметричного равновесия
Дизайн сайта Helen & Hard симметричен. Страница «О нас» на скриншоте снизу и все остальные страницы этого сайта сбалансированы похожим образом:
Скриншот страницы «О нас» сайта Helen & Hard
Все элементы, находящиеся по разные стороны вертикальной оси, расположенной в центре страницы, зеркально отражают друг друга. Логотип, навигационная панель, круглые фотографии, заголовок, три колонки текста — центрированы.
Впрочем, симметрия не идеальна: например, колонки содержат разное количество текста. Кстати, обратите внимание на верх страницы. И логотип, и навигационная панель расположены по центру, но визуально они не кажутся центрированными. Возможно, логотип стоило центрировать по амперсанду или, по крайней мере, по области рядом с ним.
В трех текстовых ссылках меню, расположенных в правой части навигационной панели, больше букв, чем в ссылках левой части — кажется, что центр должен располагаться между About и People. Может быть, если расположить эти элементы в действительности не по центру, но так, чтобы визуально они казались центрированными, композиция в целом выглядела бы более сбалансированной.
Домашняя страница Tilde — еще один пример дизайна с симметричным равновесием. Как и на Helen & Hard, все располагается вокруг вертикальной оси, проходящей по центру страницы: навигация, текст, люди на фотографиях.
Скриншот домашней страницы Tilde
Как и в случае с Helen & Hard, симметрия не идеальна: во-первых, центрированные строчки текста не могут быть отражением фотографии снизу, а во-вторых, пара элементов выбивается из общего ряда — стрелка «Meet the Team» указывает вправо, и текст внизу страницы заканчивается еще одной стрелкой вправо. Обе стрелки являются призывами к действию и обе нарушают симметрию, привлекая к себе дополнительное внимание. Кроме того, по цвету обе стрелки контрастируют с фоном, что тоже притягивает взгляд.
Кроме того, по цвету обе стрелки контрастируют с фоном, что тоже притягивает взгляд.
- Баланс дизайна и контента: формула высокой конверсии лендинг пейдж
Примеры асимметричного равновесия
Домашняя страница Carrie Voldengen демонстрирует асимметричное равновесие вокруг доминирующей симметричной формы. Глядя на композицию в целом, можно увидеть несколько отдельных друг от друга форм:
Скриншот веб-сайта Carrie Voldengen
Большую часть страницы занимает прямоугольник, состоящий из решетки меньших прямоугольных изображений. Сама по себе решетка симметрична и по вертикальной, и по горизонтальной оси и выглядит очень прочной и стабильной — можно даже сказать, что она слишком сбалансирована и выглядит неподвижной.
Блок текста справа нарушает симметрию. Решетке противопоставлен текст и круглый логотип в левом верхнем углу страницы. Эти два элемента имеют примерно равную визуальную массу, воздействующую на решетку с разных сторон. Расстояние до воображаемой точки опоры примерно такое же, как и масса. Блок текста справа больше и темнее, но круглый голубой логотип добавляет веса своей области и даже совпадает с верхним левым углом решетки по цвету. Текст внизу решетки, кажется, свисает с нее, но он достаточно легкий, чтобы не нарушать композиционного равновесия.
Расстояние до воображаемой точки опоры примерно такое же, как и масса. Блок текста справа больше и темнее, но круглый голубой логотип добавляет веса своей области и даже совпадает с верхним левым углом решетки по цвету. Текст внизу решетки, кажется, свисает с нее, но он достаточно легкий, чтобы не нарушать композиционного равновесия.
Обратите внимание, что пустое пространство тоже кажется сбалансированным. Пустоты слева, сверху и снизу, а также справа под текстом — уравновешивают друг друга. В левой части страницы больше пустого пространства, чем справа, но в правой части есть дополнительное пространство вверху и внизу.
Изображения в шапке страницы Hirondelle USA сменяют друг друга. Скриншот, представленный ниже, был сделан специально для того, чтобы продемонстрировать асимметричное композиционное равновесие.
Скриншот Hirondelle USA
Колонна на фотографии смещена чуть вправо от центра и создает заметную вертикальную линию, поскольку мы знаем, что колонна — это очень тяжелый объект. Перила слева создают прочную связь с левым краем экрана и тоже представляются достаточно надежными.
Перила слева создают прочную связь с левым краем экрана и тоже представляются достаточно надежными.
Текст над перилами как будто опирается на них; к тому же, справа он визуально сбалансирован фотографией мальчика. Может показаться, что перила как бы свисают с колонны, нарушая баланс, но наличие мальчика и более темный фон за ним уравновешивают композицию, а светлый текст восстанавливает баланс в целом.
Золотистого цвета ссылки в левом верхнем и нижнем правом углу создают ощущение трансляционной симметрии, как и кнопка внизу страницы. Белый текст так же повторяется.
- Как навести порядок на целевой странице, или О важности пробелов
Примеры радиального равновесия
Домашняя страница Vlog.it демонстрирует радиальное равновесие, что заметно на скриншоте. Все, кроме объекта в правом верхнем углу, организовано вокруг центра, и три кольца изображений вращаются вокруг центрального круга.
Скриншот домашней страницы Vlog. it
it
Впрочем, на скриншоте не видно, как страница загружается: линия рисуется из нижнего левого угла экрана к его центру — и с этого момента все, что появляется на странице, вращается вокруг центра или расходится из него лучами, как круги по воде.
Маленький круг в правом верхнем углу добавляет трансляционной симметрии и асимметрии, повышая визуальный интерес к композиции.
На домашней странице Opera’s Shiny Demos нет кругов, но все текстовые ссылки расходятся из общего центра, и легко представить, как вся эта конструкция вращается вокруг одного из центральных квадратов или, может быть, одного из углов:
Скриншот домашней страницы Opera’s Shiny Demos
Название Shiny Demos в левом верхнем углу и логотип Opera в правом нижнем — уравновешивают друг друга и тоже как будто исходят из того же центра, что и текстовые ссылки.
Это хороший пример того, что для достижения радиального равновесия не обязательно использовать круги.
- Как цвет и дизайн влияют на показатели конверсии?
Примеры мозаичного равновесия
Вы можете подумать, что мозаичный баланс используется на сайтах реже всего, особенно после того, как в качестве примера были названы картины Джексона Поллока. Но мозаичное равновесие встречается гораздо чаще, чем кажется.
Яркий пример — домашняя страница Rabbit’s Tale. Разбросанные по экрану буквы определенно создают ощущение хаоса, но композиционное равновесие присутствует.
Скриншот домашней страницы Rabbit’s Tale
Почти равные по величине области цвета и пространства, расположенные с двух сторон, справа и слева — уравновешивают друг друга. Кролик в центре служит точкой опоры. Каждый элемент не привлекает внимания сам по себе.
Сложно разобраться, какие конкретные элементы уравновешивают друг друга, но в целом баланс присутствует. Может быть, визуальная масса правой стороны немного больше, но не настолько, чтобы нарушить равновесие.
Сайты с большим количеством контента, например, новостные порталы или сайты журналов, тоже демонстрируют мозаичное равновесие. Вот скриншот домашней страницы The Onion:
Скриншот домашней страницы The Onion
Здесь множество элементов, их расположение не симметрично, размер текстовых колонок не одинаков, и сложно понять, что уравновешивает что. Блоки содержат разное количество контента, и, следовательно, их размеры различаются. Объекты не располагаются вокруг какого-нибудь общего центра.
Блоки разных размеров и плотности создают некоторое ощущение беспорядка. Поскольку сайт обновляется каждый день, структура этого хаоса постоянно меняется. Но в целом равновесие сохраняется.
Можно посчитать этот пример мозаичного равновесия притянутым за уши, но многие сайты организуют свой контент подобным образом. Хотя, наверное, в основном беспорядок не спланирован специально.
- 10 примеров креативного дизайна визитных карточек
Заключение
Принципы дизайна во многом берут начало из гештальт-психологии и теории восприятия и опираются на то, как мы воспринимаем и интерпретируем окружающую визуальную среду. Например, одна из причин, по которым мы замечаем фокальные точки, заключается в том, что они контрастируют с элементами вокруг них.
Например, одна из причин, по которым мы замечаем фокальные точки, заключается в том, что они контрастируют с элементами вокруг них.
Тем не менее, принципы дизайна — это не жесткие правила, которым обязательно надо следовать, а скорее рекомендации. Так, не существует единого способа точно определить визуальную массу того или иного объекта. Вы не обязаны безоговорочно выполнять все описанные выше приемы, но неплохо бы их понимать, хотя бы для того, чтобы нарушать правила осознанно.
Высоких вам конверсий!
По материалам: smashingmagazine.com. image source dmcwa
11-11-2015
Композиция в образе. Симметрия и асимметрия
Симметрия дает гармонию, а асимметрия добавляет сложности. Всегда ли это работает? Выясним, какой эффект они оказывают на силуэт и наше впечатление от образа и как их создать.
Это часть интерактивных уроков, подготовленных образовательной платформой Level One в сотрудничестве
с крупнейшими российскими экспертами.
Еще 500 уроков по 15 направлениям, от истории
и архитектуры до здоровья и кулинарии на levelvan.ru/plus
посмотреть все уроки
Автор урока
Мария Арискина
Персональный и съемочный стилист, байер в концепт-сторах русских брендов. Ювелир и дизайнер собственной марки украшений «Прощай, Офелия!»
Поговорим о симметрии и асимметрии — как создать их в образе и какой эффект они оказывают на силуэт и наше впечатление от лука.
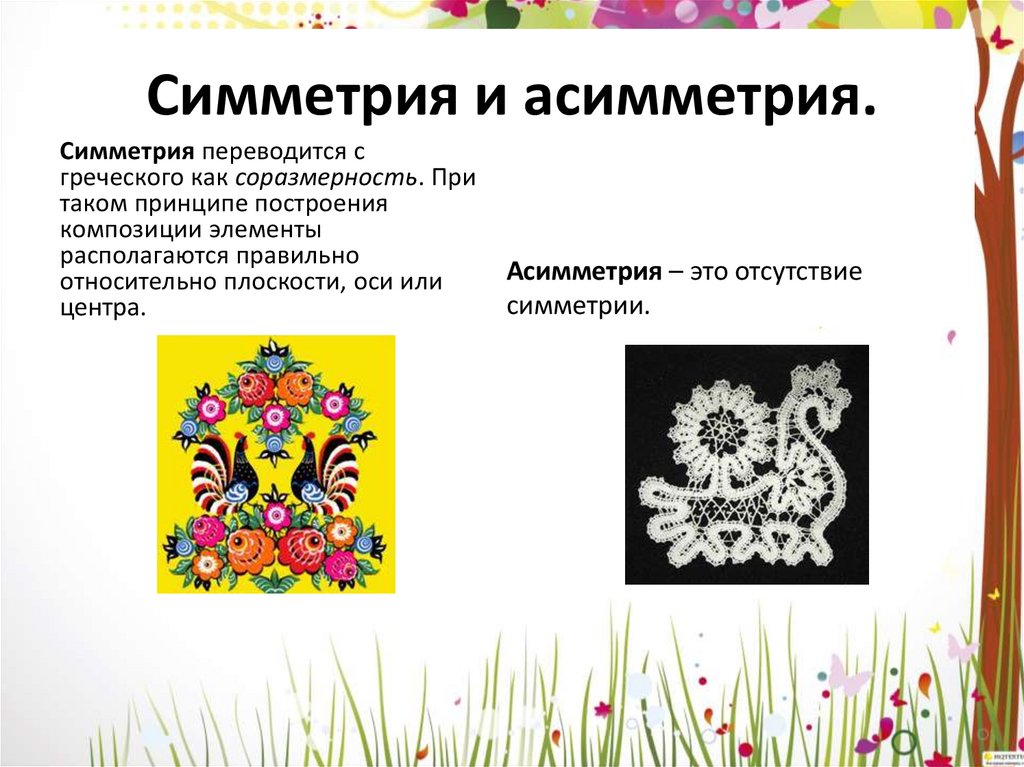
🧠 Cимметрия тела, лица или любого другого предмета создает ощущение гармонии, устойчивости и порядка. Но всегда ли симметрия в образе — это хорошо?
🥂 Симметрия правой и левой половины комплекта редко дает негативный эффект. Она может слегка подчеркнуть природную асимметрию лица или тела, но в этом нет беды. Во-первых, мы все немного асимметричны, а во-вторых, это может быть фишкой облика. Вспомните Эдриана Броуди или Уму Турман — их внешность далека от голливудских стандартов, но в ней кроется очарование их харизмы и уникальность образа.
🍷 Сама по себе абсолютно полная симметрия встречается нечасто. Например, если аксессуаром выступает сумка, а не рюкзак, надетый на спину, она привнесет элемент асимметрии. И чем контрастнее цвет и форма сумки по отношению к остальному образу, тем сильнее будет эффект.
Эдриан Броуди и Ума Турман — их лица асимметричны, но это не умаляет красоты
Узнайте больше о стиле на двухчасовой лекции с экспертом.
Посмотрите вебинар прямо сейчас или запишитесь и посмотрите в удобное время:
Бесплатная лекция
Как собрать капсульный гардероб
Шкаф полон, а надеть нечего: многие сталкиваются с этим парадоксом. Собирать интересные комплекты по утрам становится всё сложнее, и никак не складывается собственный стиль. На лекции разберемся с логикой гардероба, научимся создавать базовый гардероб и гардеробные капсулы для себя, и сделаем шаг к гардеробу, в котором есть наряд на любой случай.
500 ₽
0 ₽
смотреть бесплатно
Симметричные образы: обратите внимание, что почти во всех сумка находится в центре
Разберем еще один вариант симметрии — горизонтальный. Если поделить образ на две одинаковых части по горизонтали, силуэт может пострадать. Как это работает?
🚧 Все дело в пропорциях. Пропорция 1:1 кажется нашему глазу негармоничной, потому что визуально укорачивает фигуру. 1:2, 1:3 и другие асимметричные пропорции выглядят намного лучше — с их помощью можно распределить горизонтали в комплекте так, чтобы они не пересекали самые широкие части фигуры.
🍰 Сочетание топа и низа одной длины может выглядеть хорошо в редких случаях. Например, как у Анны Делло Руссо. Но обратите внимание на детали:
🍬 Анна высокая, а длина юбки подобрана так, чтобы открыть значительную часть ее стройных ног.
🍬 Даже с ее фигурой без обуви на высоком каблуке и толстой платформе, которая визуально вытягивает силуэт, образ выглядел бы намного хуже.
1 — соотношение 50/50 и 60/40 выглядят хуже, чем остальные
2–3 — один и тот же силуэт с разным расположением горизонтальной линии выглядит то шире, то стройнее
4–5 — примеры силуэта 1:1 на человеке — пропорции выглядят неудачно
6 — Анна Делло Руссо и ее образ со сложными пропорциями
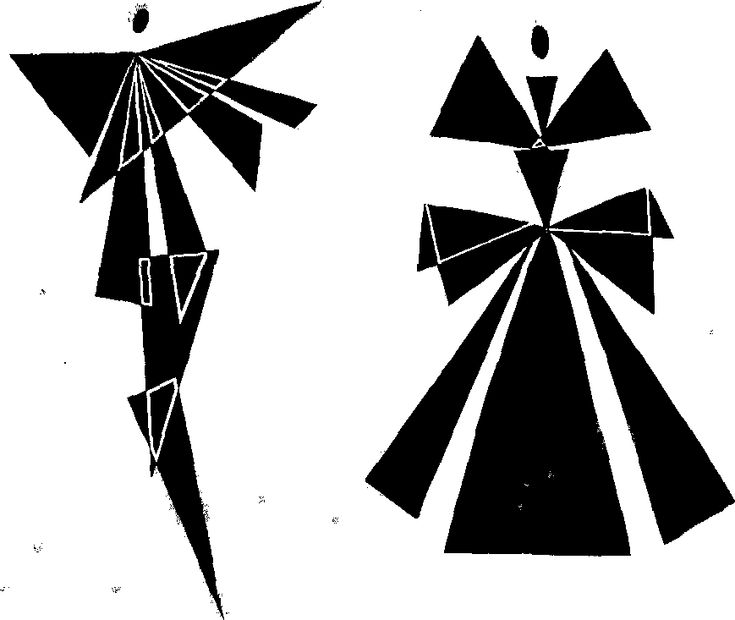
Теперь поговорим об асимметрии в образе.
🦩 Асимметрия добавляет комплектам динамики, сложности, визуального интереса. Еще она часто помогает выигрышно подать силуэт — диагонали вместо горизонталей помогают его слегка вытянуть.
💞 Есть несколько несложных способов добавить асимметрию в привычные комплекты:
— Контрастная сумка.
— Асимметричные серьги или моносерьга, броши.
— Браслеты, часы или кольца только на одной руке.
— Вещи асимметричного кроя, например, юбка с диагональным запахом или топ на одно плечо.
— Асимметричные принты и колор-блокинг в одежде.
— Шарф или пояс, концы которых смещены вбок.
— Рубашка или другой топ, частично заправленные в низ только с одной стороны.
Примеры образов с асимметрией
Примеры образов с асимметрией
Обсудим простое правило, которое помогает делать ассиметричные образы гармоничными.
Образ с ассиметричными деталями
🚫 Не располагайте все акценты с одной стороны тела: так одна половина лука получится перегруженной, а другая — пустой.
✅ Вместо этого попробуйте располагать детали зигзагообразно, двигаясь снизу вверх или сверху вниз.
→ Например, моносерьга справа, браслеты слева. Или яркая сумка слева, брошь справа. Тогда глаз будет путешествовать по образу, а цветовые пятна или блеск будут уравновешивать друг друга.
Образ с ассиметричной одеждой
💃 Дополняя ее аксессуарами, уделяйте больше внимания «пустым» зонам — тем, где меньше деталей.
→ Например, иногда достаточно просто взять сумку в другую руку, чтобы образ выглядел гармоничнее.
«Сбалансированные» ассиметричные образы
🐩 Предлагаем потренироваться и дополнить белый комбинезон на фото аксессуарами так, чтобы асимметричный силуэт комплекта был сбалансированным и гармоничным. Можно выбрать что-то из своих украшений, платков и сумок или подыскать нужные в интернете.
Образ для практики
курс Level One
Мода для себя
Практический курс со стилистами поможет разобрать шкаф и наконец создать гардероб мечты. За 2 месяца занятий соберем комплекты для разных случаев: на работу, праздник и прогулку. Теперь не нужно думать, что надеть — все вещи будут сочетаться между собой, и под рукой будет несколько красивых аксессуаров, чтобы разнообразить образ.
Сегодня можно купить со скидкой 50%
6900₽
3450₽
подробнее о курсе
Баланс (Симметрия/Асимметрия) > Issaquah Schools Foundation
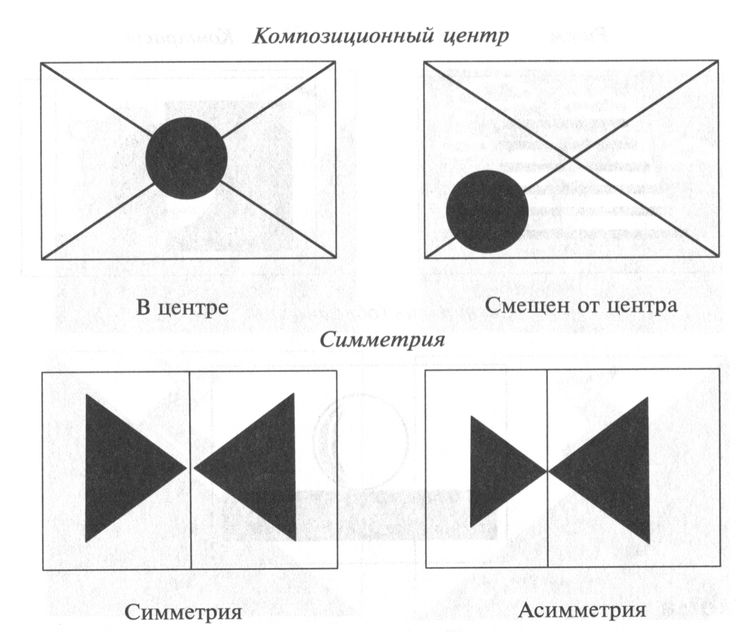
Художественная концепция: Баланс (Симметрия/Асимметрия)
Баланс: принцип дизайна; расположение элементов, при котором отдельные части композиции кажутся одинаково важными; расположение элементов для создания равномерного распределения визуального веса по всему формату или композиции. Если композиция кажется перегруженной сверху или снизу и/или прикреплена весом к одной стороне, она визуально не сбалансирована.
Типы баланса:
- Симметричный баланс (или Симметрия) означает, что произведение искусства одинаково с одной стороны и с другой, зеркальное отражение самого себя по обе стороны от центральной линии.
- Асимметричный баланс (или Асимметрия) означает, что две половины произведения искусства разные, однако постарайтесь создать баланс.
 Другими словами, хотя стороны могут быть не совсем одинаковыми, будут элементы, которые взаимодействуют таким образом, что каждая сторона одинаково важна.
Другими словами, хотя стороны могут быть не совсем одинаковыми, будут элементы, которые взаимодействуют таким образом, что каждая сторона одинаково важна. - Радиальная симметрия означает, что вес изображения или формы исходит из центральной точки.
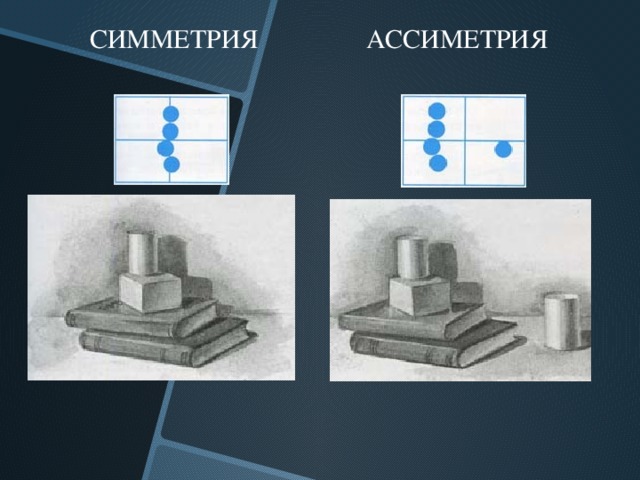
Покажите учащимся симметричный и несимметричный баланс и расскажите о том, как цвет, размер, положение, линия и т. д. могут создать асимметричный баланс в композиции. Покажите учащимся изображения ниже и расскажите о балансе в каждом произведении искусства. Он асимметричный или симметричный? Что составляет баланс в асимметричных работах?
Образцы проектов:
- Удлиненный и симметричный портрет (2 класс) урок рисования.
- Калейдоскоп Радиальная симметрия (2 класс) Урок рисования.
- Вырезанные из бумаги пришельцы (2-й класс), урок рисования.
- Сборка скульптур (5 класс) урок рисования.
- Урок рисования «Печать с натуры» (5 класс).
- Сложите лист бумаги пополам.
 С помощью клея с блестками разного цвета сделайте рисунок на одной половине листа. Сложите его вместе, а затем разверните, чтобы получился симметричный узор.
С помощью клея с блестками разного цвета сделайте рисунок на одной половине листа. Сложите его вместе, а затем разверните, чтобы получился симметричный узор. - Попросите детей написать по центральной линии сложенного листа бумаги свое имя курсивом, а затем обвести его краской. Закройте и откройте бумагу, чтобы сделать зеркальное отражение имени. Вы можете оставить его или сделать из него монстра или жука.
- Используя три инициала, сделайте зеркальное отображение сверху вниз, а затем слева направо.
- Сделайте «игральную карту», такую как пиковый валет.
- Нарисуйте пейзаж, отражающийся в воде.
- Сделайте симметричный рисунок на маске.
- Сделайте дизайн австралийских аборигенов, используя кровельную бумагу (для коры), трафареты и порошковую краску, прикрепленную аэрозольным клеем.
Примеры баланса (симметрия/асимметрия) в архитектуре и искусстве:
Всемирный торговый центр, 1970-е годы. симметричный
Коронация Богородицы, Энгерран Куартон (голландский), 1454 г. Симметричный
Симметричный
Семья Вестрайх, Элис Нил (американка), 19 лет.78. асимметричный, но сбалансированный
Сикстинская Мадонна, Рафаэль (итальянец), 1513 г. асимметричная, но сбалансированная
Святой Матфей, Караваджо (итал.). асимметричный, но сбалансированный
Шартский собор (1140 г.) и Римский собор (1254 г.). один симметричный, один асимметричный
Морское чудовище, Матисс (французский), 1950. симметричный
Crowded Globe, Zhen Xuen (Китай), 1991. симметричный
Изгнание Гелиодора, Делакруа (французский), 1856 г. асимметрично, но сбалансировано
«Эйклидовы прогулки», Магритт (франц.), 1955. присмотритесь, асимметрично
Каким будет наше будущее? Donatella Zenotti (Италия), 1991. диагонально-симметричный
Мозаичный пол в Кирбатале Мафьяре, Палестина, 8 век. симметричный
Две женщины у окна, Мурильо (испанский), 1670 г. асимметричный, но сбалансированный
К северу через северо-запад, Альфред Хичкок (американец), 1959 год. Асимметричный, но сбалансированный
Асимметричный, но сбалансированный
Перуанское одеяло из перьев (Наска), 3-й или 4-й вв. симметричный
Посещение , Пьеро ди Козимо (итальянец), 1490 г. почти симметрично, но асимметрично и уравновешенно.
Мать художника, Уистлер, 1871 г. асимметричный, но сбалансированный
Загрузка
Этот сайт использует javascript — пожалуйста, включите его для лучшего использования
Композиционный, симметричный и асимметричный баланс — Smashing Magazine
- 18 минут чтения
- Вдохновение,
Дизайн,
Креативность,
Принципы дизайна,
Графический дизайн. Когда не…
Больше о
Steven Bradley ↬Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями.
 Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично. В то время как некоторые из его элементов могут быть фокусами и притягивать взгляд, ни одна область композиции не привлекает внимание настолько, чтобы вы не могли видеть другие области.
Балансировка композиции включает в себя расположение положительных элементов и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Несбалансированная композиция может привести к напряженности. Когда дизайн несбалансирован, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть правильным для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции.

Примечание : Это седьмой и последний пост в серии о принципах проектирования. Вы можете найти первые шесть постов здесь:
- Принципы дизайна: визуальное восприятие и принципы гештальта
- Принципы дизайна: пространство и соотношение фигуры и фона
- Принципы дизайна: соединение и разделение
- Принципы дизайна: визуальный вес и визуальное направление
- Принципы дизайна: доминирование, фокусы и иерархия
- Принципы дизайна: композиционный поток и ритм
Счастье — это не интенсивность, а баланс, порядок, ритм и гармония.
– Томас МертонФизический и визуальный баланс
Равновесие легко понять в физическом мире, потому что мы испытываем его все время. Когда что-то неуравновешенное, оно имеет тенденцию падать. Вы, вероятно, когда-нибудь в своей жизни были на качелях или качелях — вы с одной стороны, а друг — с другой.
Предполагая, что вы оба примерно одного роста, вы можете легко балансировать на качелях.
 Следующее изображение кажется сбалансированным: два человека одинакового роста находятся на одинаковом расстоянии от точки опоры, на которой балансируют качели.
Следующее изображение кажется сбалансированным: два человека одинакового роста находятся на одинаковом расстоянии от точки опоры, на которой балансируют качели.Симметрично сбалансированные качели.
Человек слева заставляет качели вращаться против часовой стрелки, а человек справа заставляет их вращаться по часовой стрелке на одинаковую величину. Сила каждого человека действует в разном направлении, и их сумма равна нулю.
Но если бы один из людей был намного крупнее, баланс был бы нарушен.
Неуравновешенные качели.
Это изображение кажется неправильным, потому что мы знаем, что человек слева недостаточно велик, чтобы уравновесить человека справа. Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
Однако, если бы более крупный человек скользнул к центру, качели снова уравновесились бы.
Асимметрично сбалансированные качели.
Здесь сила более крупного человека уменьшается, поскольку он находится ближе к точке опоры, на которой балансируют качели.
 Я надеюсь, что вы уже катались на качелях или, по крайней мере, наблюдали, как другие играют на них, и у вас есть довольно хорошее представление о том, что происходит.
Я надеюсь, что вы уже катались на качелях или, по крайней мере, наблюдали, как другие играют на них, и у вас есть довольно хорошее представление о том, что происходит.Визуальный баланс аналогичен. Физический вес заменяется визуальным весом. Направление, в котором действует физический вес, заменяется визуальным направлением.
Напоминаем, что ниже приведены определения визуального веса и визуального направления, хотя я отсылаю вас к четвертому посту этой серии за более подробной информацией.
- визуальный вес . Это воспринимаемый вес визуального элемента. Это мера того, насколько что-либо на странице привлекает внимание зрителя.
- визуальное направление . Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему дали возможность двигаться в соответствии с действующими на него силами.
Вы не используете инструменты для измерения сил.
 Вы не используете формулы, чтобы вычислить, все ли в равновесии. Скорее, вы используете свой глаз, чтобы определить, сбалансирована ли композиция.
Вы не используете формулы, чтобы вычислить, все ли в равновесии. Скорее, вы используете свой глаз, чтобы определить, сбалансирована ли композиция.Еще после прыжка! Продолжить чтение ниже ↓
Почему важен визуальный баланс
Как и в физическом мире, визуальный баланс — это хорошо. Это желательно само по себе. Несбалансированная композиция может показаться зрителю некомфортной. Посмотрите на второе из трех изображений качелей — оно выглядит неправильно, потому что мы можем сказать, что качели не должны быть в равновесии.
Визуальный вес — это мера визуального интереса к элементу или области дизайна. Когда композиция визуально сбалансирована, каждая ее часть представляет определенный интерес. Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Без визуального баланса зрители могут не увидеть все области дизайна. Они, вероятно, не будут проводить время в областях с меньшим визуальным весом или интересом.
 Любая информация в этих областях может легко остаться незамеченной.
Любая информация в этих областях может легко остаться незамеченной.Вы должны сбалансировать дизайн визуально, потому что хотите сбалансировать точки интереса в своей композиции, чтобы зрители проводили время со всей информацией, которую вы хотите передать.
Четыре типа баланса
Существует несколько способов сбалансировать композицию. На изображениях в предыдущем разделе показаны два из них. Первое изображение — пример симметричного баланса, а второе — пример асимметричного баланса. Два других типа баланса — радиальный и мозаичный.
Симметричный баланс.
Симметричный баланс возникает, когда равные веса находятся на равных сторонах композиции, сбалансированной вокруг точки опоры или оси в центре. Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.
Недостатком симметричного баланса является то, что он статичен и иногда кажется скучным.
 Поскольку половина композиции отражает другую половину, по крайней мере половина композиции будет довольно предсказуемой.
Поскольку половина композиции отражает другую половину, по крайней мере половина композиции будет довольно предсказуемой.Асимметричный баланс.
Асимметричный баланс возникает из-за неодинакового визуального веса с каждой стороны композиции. Одна сторона композиции может содержать доминирующий элемент, который может быть уравновешен парой или более меньшими фокусами на другой стороне. Один визуально тяжелый элемент с одной стороны может быть уравновешен несколькими более легкими элементами с другой.
Асимметричный баланс более динамичен и интересен. Он вызывает чувства модернизма, движения, энергии и жизненной силы. Асимметричный баланс предлагает больше визуального разнообразия, хотя его может быть труднее достичь, поскольку отношения между элементами более сложны.
Радиальный баланс.
Радиальный баланс возникает, когда элементы исходят из общего центра. Лучи солнечного света и рябь в пруду после того, как в него брошен камень, — примеры радиального баланса.
 Поддерживать фокус (точку опоры) легко, потому что это всегда центр.
Поддерживать фокус (точку опоры) легко, потому что это всегда центр.Поскольку все исходит из общего центра, все ведет к этому центру, что делает его сильной точкой притяжения.
Мозаичные весы.
Мозаичное равновесие (или кристаллографическое равновесие) является результатом уравновешенного хаоса. Вспомните картины Джексона Поллака. Композиции не хватает четких фокусных точек, и элементы имеют единый акцент. Отсутствие иерархии на первый взгляд приводит к визуальному шуму. Тем не менее, как-то все это работает вместе.
Симметрия и асимметрия
Как симметрия, так и асимметрия могут использоваться в композиции независимо от конечного баланса, но в то же время внося свой вклад в него. Вы можете иметь симметричные формы в асимметрично сбалансированной композиции и наоборот.
Симметрия обычно считается красивой и гармоничной; однако его также можно рассматривать как статичный и скучный. Асимметрия имеет тенденцию быть более интересной и динамичной, несмотря на то, что она не считается красивой по своей сути.

Симметрия
Существует три основных типа симметрии.
Симметрия отражения (или двусторонняя симметрия) возникает, когда все зеркально отражается вокруг центральной оси. Вероятно, это первое, о чем вы думаете, когда слышите слово «симметрия». Ось может иметь любое направление или ориентацию, хотя часто она бывает вертикальной или горизонтальной.
Все на одной стороне оси зеркально отражается на другой стороне. Естественные формы, которые растут или перемещаются по земной поверхности, приобретают отражательную симметрию. Например, человеческое лицо и бабочка.
Когда отражение является идеальным зеркальным отражением, говорят, что симметрия чистая. В большинстве случаев это не будет идеально, и каждая сторона будет иметь небольшие вариации. Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Симметрия может иметь место даже по нескольким осям одновременно. Например, левая и правая половина композиции могут зеркально отражать друг друга, а верхняя и нижняя также отражать друг друга.
 Снежинки демонстрируют симметрию отражения более чем по двум осям.
Снежинки демонстрируют симметрию отражения более чем по двум осям.Вращательная симметрия (или радиальная симметрия) возникает, когда все вращается вокруг общего центра. Это может произойти под любым углом или частотой, если есть общий центр. Природные формы, растущие или движущиеся перпендикулярно земной поверхности, приобретают вращательную симметрию. Например, лепестки подсолнуха. Вращение без отражения можно использовать для демонстрации движения, скорости или динамического действия. Подумайте о вращающихся колесах движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда элементы повторяются в разных местах пространства. Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства.
 Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.Бабочка является примером отражательной симметрии, столбы забора демонстрируют трансляционную симметрию, а подсолнух является примером радиальной симметрии.
Симметричные формы обычно воспринимаются как фигура, а не как фон. Симметричная форма будет иметь больший вес, чем асимметричная форма аналогичного размера и формы.
Симметричные формы передают баланс сами по себе, но они могут казаться слишком стабильными и сбалансированными, что приводит к отсутствию интереса. Симметричные формы также ведут к пассивному пространству, потому что отрицательное пространство одинаково вокруг формы.
Асимметрия
Асимметричным формам не хватает баланса симметричных форм, хотя вы можете асимметрично сбалансировать всю композицию. Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.

Асимметрия создает более сложные отношения между элементами, поэтому она более интересна, чем симметрия. Поскольку это более интересно, асимметрию можно использовать для привлечения внимания.
Пространство вокруг асимметричных форм более активное. Создаются непредсказуемые узоры, и в целом у вас больше свободы самовыражения с асимметрией, чем с симметрией. Компромисс в том, что этого труднее достичь.
Точно так же, как сходство и контраст работают вместе, вы можете комбинировать симметрию и асимметрию для получения хорошего эффекта. Уравновешивайте симметричные формы асимметричным образом или уравновешивайте асимметричные формы симметрично. Разбейте симметричные формы случайным знаком, чтобы добавить интереса. Контрастируйте симметрию и асимметрию в композиции, чтобы элементы привлекали больше внимания.
Гештальт-принципы
На протяжении всей этой серии статей я пытался указать, сколько принципов дизайна вытекает из гештальт-принципов. Я также надеюсь, что в процессе изучения вы увидели, как разные принципы дизайна строятся друг на друге.

Один из принципов гештальта конкретно касается симметрии и порядка и, безусловно, применим к композиционному балансу. Однако это далеко не единственный применимый принцип.
Простота симметричных форм предсказывается Законом Прегнанца. Принципы гештальта, такие как фокусы и сходство, способствуют визуальному весу. Такие принципы, как продолжение, общая судьба и параллелизм, придают визуальное направление. Я также упомянул, что симметричные формы чаще воспринимаются как фигуры, а не как фон.
Я надеюсь, что идея о том, что принципы гештальта ведут ко многим принципам дизайна, которыми мы руководствуемся, стала понятнее по мере прочтения этой серии статей. Принципы проектирования, которым мы следуем, не возникли из воздуха; они возникли из психологии того, как мы воспринимаем нашу визуальную среду.
Примеры
Пришло время скриншотов. У меня есть еще несколько веб-сайтов, чем обычно для этой последней статьи в серии, и я сгруппировал их в соответствии с четырьмя типами баланса.

Как я неоднократно повторял на протяжении всей серии, нижеизложенное является моим мнением. Вот как я вижу баланс в этих проектах. Вы можете видеть это по-другому, и это нормально. Критическое осмысление дизайна важнее, чем наше согласие с тем, что мы думаем.
Примеры симметричного баланса
Дизайн всего веб-сайта Helen & Hard симметрично сбалансирован. Скриншот здесь со страницы «О нас», но другие страницы сайта сбалансированы аналогичным образом.
Скриншот страницы «О компании» Helen & Hard. (Просмотреть увеличенную версию)
Все отражается вокруг вертикальной оси по центру страницы. Логотип расположен по центру, панель навигации по центру, круглые изображения по центру, заголовок по центру и три столбца текста по центру.
Баланс не идеально симметричен. Столбцы имеют разное количество текста, например.
Однако обратите внимание на верхнюю часть страницы. И логотип, и панель навигации центрированы, но визуально они не центрированы. Мой глаз хочет, чтобы логотип располагался по центру амперсанда или, по крайней мере, ближе к нему.
 Три пункта меню в правой части панели навигации имеют больше букв, чем слева. Мой глаз хочет, чтобы они были одинаковыми, и хочет, чтобы центр находился между ссылками «О программе» и «Люди».
Три пункта меню в правой части панели навигации имеют больше букв, чем слева. Мой глаз хочет, чтобы они были одинаковыми, и хочет, чтобы центр находился между ссылками «О программе» и «Люди».Я думаю, что перемещение этих двух элементов из центра, чтобы они выглядели так, будто они визуально центрированы, немного уравновесит композицию.
Домашняя страница Tilde — еще один симметрично сбалансированный дизайн. Как и в Helen & Hard, здесь все вращается вокруг вертикальной оси, проходящей по центру страницы: навигация, текст, люди на изображении. Это так же, как вы прокручиваете страницу вниз.
Скриншот домашней страницы Тильды. (Просмотреть увеличенную версию)
Как и в случае с Helen & Hard, симметрия не является чистой. Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, пара элементов отключена: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.
Оба являются призывами к действию и оба нарушают симметрию, привлекая к себе дополнительное внимание.
 Обратите внимание, как цвета обеих стрелок контрастируют с их фоном, что еще больше увеличивает привлекательность этих элементов.
Обратите внимание, как цвета обеих стрелок контрастируют с их фоном, что еще больше увеличивает привлекательность этих элементов.Примеры асимметричного баланса
Домашняя страница портфолио Кэрри Волденген демонстрирует общий асимметричный баланс вокруг доминирующей симметричной формы. Глядя на общую композицию, я вижу несколько отдельных форм.
Скриншот сайта Кэрри Волденген. (Просмотреть увеличенную версию)
Масса страницы представляет собой большой прямоугольник, состоящий из сетки меньших прямоугольных изображений. Сама по себе эта сетка симметрична как по вертикальной, так и по горизонтальной осям. Он чувствует себя очень сильным и стабильным. Сам по себе он очень сбалансирован и, похоже, никуда не денется.
Справа блок текста опускается на фигуру. Это уравновешивается текстом и круглым логотипом в левом верхнем углу. Оба обеспечивают относительно равное количество визуальной нагрузки, действующей на сетку в противоположных направлениях.
Расстояние до воображаемой точки опоры примерно равно весу.
 Текст справа в целом крупнее и темнее, но синий круглый логотип придает больший вес его общей площади. Круг даже соединяется с верхним левым углом сетки через один цвет.
Текст справа в целом крупнее и темнее, но синий круглый логотип придает больший вес его общей площади. Круг даже соединяется с верхним левым углом сетки через один цвет.Кажется, что текст под сеткой свисает с нее, и сам по себе он достаточно легкий, чтобы не нарушать баланс композиции.
Обратите внимание, что пространство кажется сбалансированным. Области внизу слева, вверху справа и внизу справа, включая немного правого нижнего угла, уравновешивают друг друга. Область слева больше, чем область справа, но справа есть дополнительное пространство сверху и снизу.
Изображения в верхней части домашней страницы Hirondelle USA чередуются. Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.
Скриншот Hirondelle USA. (Просмотреть увеличенную версию)
Колонна на изображении немного смещена от центра и закрепляет композицию сильной вертикальной линией — этот объект, как мы знаем, имеет большой вес.
 Перила слева обеспечивают прочное соединение с левым краем экрана. Он тоже чувствует себя закрепленным. Трудно представить, чтобы какой-либо элемент дизайна на странице выходил из равновесия.
Перила слева обеспечивают прочное соединение с левым краем экрана. Он тоже чувствует себя закрепленным. Трудно представить, чтобы какой-либо элемент дизайна на странице выходил из равновесия.Текст над перилами ощущается поддерживаемыми перилами; однако это также визуально уравновешивается изображением мальчика справа. Вы можете рассматривать перила как свисающие с левой стороны шеста, выдергивая его из равновесия, но я думаю, что внутренний интерес мальчика, а также более темные оттенки на заднем плане уравновешивают как перила, так и текст на столбе. влево и держать вещи в равновесии.
Создается ощущение симметрии перевода, поскольку золотые строки текста повторяются в верхнем левом и нижнем правом углу изображения, а также в кнопке внизу страницы. Белый текст также повторяется.
Примеры радиального баланса
На главной странице Vlog.it показан радиальный баланс, надеюсь, это ясно из скриншота. За исключением формы в правом верхнем углу, все вращается вокруг центра страницы, так как три кольца изображений вращаются вокруг центрального круга.

Скриншот сайта Vlog.it. (Просмотреть увеличенную версию)
На скриншоте не видно, как загружается страница. Линия проводится от нижнего левого угла к центру страницы. С этого момента почти все, что появляется на странице, вращается вокруг центра или расходится от него, как рябь в пруду.
Меньший круг в правом верхнем углу добавляет немного трансляционной симметрии и некоторой асимметрии, увеличивая визуальный интерес к композиции.
Опера
Домашняя страница Shiny Demosне является круговой, но все текстовые ссылки, кажется, исходят из общего или почти общего центра. Легко представить, что вся фигура вращается вокруг одного из квадратов в середине или, может быть, одного из углов, где встречаются четыре квадрата.Скриншот блестящих демонстраций Opera. (Посмотреть увеличенную версию)
Заголовок Shiny Demos в левом верхнем углу и логотип Opera в правом нижнем углу уравновешивают друг друга и также исходят из того же центра, что и текстовые ссылки.

Это хороший пример того, как радиальный баланс не обязательно требует использования кругов.
Примеры мозаичного баланса
Можно ожидать, что мозаичный баланс будет наименее популярным в Интернете, особенно после того, как я предложил картины Джексона Поллака в качестве примера мозаичного баланса. В сети гораздо больше примеров, чем вы можете себе представить.
Домашняя страница Rabbit’s Tale была хорошим примером. Конечно, было ощущение случайности и хаотичности с разбросанными повсюду буквами, но баланс в композиции работает.
Скриншот Кроличьей сказки. (Просмотреть увеличенную версию)
С обеих сторон (справа и слева) есть почти равные области цвета и пространства, чтобы сбалансировать друг друга. Кролик посередине даже служит точкой опоры. Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.
Я не собираюсь выяснять, какие элементы уравновешивают друг друга, по одному элементу за раз, но, надеюсь, вы согласитесь, что существует общий баланс.
 Во всяком случае, хаос сильнее справа, но не настолько, чтобы нарушить баланс.
Во всяком случае, хаос сильнее справа, но не настолько, чтобы нарушить баланс.Веб-сайты с большим объемом контента, такие как новостные и журнальные веб-сайты, также демонстрируют мозаичный баланс. Вы можете узнать домашнюю страницу The Onion. На скриншоте я удалил фоновое изображение за верхней частью страницы.
Скриншот The Onion. (Просмотреть увеличенную версию)
Есть на что посмотреть. Планировка не симметричная. Столбцы не равны по размеру. Трудно определить, что чему противостоит. Блоки контента имеют разное количество контента внутри и, соответственно, разные размеры. Ничто не исходит из общего центра.
Блоки разного размера немного хаотичны и хаотичны, некоторые плотнее других. Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.
Возможно, будет преувеличением сказать, что это мозаичный баланс, но опять же, я бы сказал, что это так, и что многие веб-сайты демонстрируют такой хаотический баланс, хотя что-то подсказывает мне, что большая часть хаоса, который мы видим в Интернете, не была запланирована.

Резюме
Потребовалось время, чтобы добраться сюда, но на этом наша серия статей о принципах проектирования завершена. Надеюсь, вам понравилось, вы узнали что-то новое или нашли в этой серии хороший обзор фундаментальных принципов дизайна.
Как вы можете догадаться, я думаю, что основы очень важны. Я начал эту серию, чтобы показать, как все эти принципы возникают из человеческого восприятия и теории гештальта. Я их не выдумывал. Принципы основаны на том, как мы все воспринимаем и интерпретируем нашу визуальную среду.
Например, одна из причин, по которой мы замечаем фокальные точки, заключается в том, что они контрастируют с окружающими их элементами. Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения.
Однако принципы проектирования не являются жесткими правилами. Это ориентиры. Например, не существует единственно правильного способа сообщить, что два элемента похожи или различны.


 Другими словами, хотя стороны могут быть не совсем одинаковыми, будут элементы, которые взаимодействуют таким образом, что каждая сторона одинаково важна.
Другими словами, хотя стороны могут быть не совсем одинаковыми, будут элементы, которые взаимодействуют таким образом, что каждая сторона одинаково важна. С помощью клея с блестками разного цвета сделайте рисунок на одной половине листа. Сложите его вместе, а затем разверните, чтобы получился симметричный узор.
С помощью клея с блестками разного цвета сделайте рисунок на одной половине листа. Сложите его вместе, а затем разверните, чтобы получился симметричный узор. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
 Следующее изображение кажется сбалансированным: два человека одинакового роста находятся на одинаковом расстоянии от точки опоры, на которой балансируют качели.
Следующее изображение кажется сбалансированным: два человека одинакового роста находятся на одинаковом расстоянии от точки опоры, на которой балансируют качели. Я надеюсь, что вы уже катались на качелях или, по крайней мере, наблюдали, как другие играют на них, и у вас есть довольно хорошее представление о том, что происходит.
Я надеюсь, что вы уже катались на качелях или, по крайней мере, наблюдали, как другие играют на них, и у вас есть довольно хорошее представление о том, что происходит. Вы не используете формулы, чтобы вычислить, все ли в равновесии. Скорее, вы используете свой глаз, чтобы определить, сбалансирована ли композиция.
Вы не используете формулы, чтобы вычислить, все ли в равновесии. Скорее, вы используете свой глаз, чтобы определить, сбалансирована ли композиция. Любая информация в этих областях может легко остаться незамеченной.
Любая информация в этих областях может легко остаться незамеченной. Поскольку половина композиции отражает другую половину, по крайней мере половина композиции будет довольно предсказуемой.
Поскольку половина композиции отражает другую половину, по крайней мере половина композиции будет довольно предсказуемой. Поддерживать фокус (точку опоры) легко, потому что это всегда центр.
Поддерживать фокус (точку опоры) легко, потому что это всегда центр.
 Снежинки демонстрируют симметрию отражения более чем по двум осям.
Снежинки демонстрируют симметрию отражения более чем по двум осям. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.


 Три пункта меню в правой части панели навигации имеют больше букв, чем слева. Мой глаз хочет, чтобы они были одинаковыми, и хочет, чтобы центр находился между ссылками «О программе» и «Люди».
Три пункта меню в правой части панели навигации имеют больше букв, чем слева. Мой глаз хочет, чтобы они были одинаковыми, и хочет, чтобы центр находился между ссылками «О программе» и «Люди». Обратите внимание, как цвета обеих стрелок контрастируют с их фоном, что еще больше увеличивает привлекательность этих элементов.
Обратите внимание, как цвета обеих стрелок контрастируют с их фоном, что еще больше увеличивает привлекательность этих элементов. Текст справа в целом крупнее и темнее, но синий круглый логотип придает больший вес его общей площади. Круг даже соединяется с верхним левым углом сетки через один цвет.
Текст справа в целом крупнее и темнее, но синий круглый логотип придает больший вес его общей площади. Круг даже соединяется с верхним левым углом сетки через один цвет. Перила слева обеспечивают прочное соединение с левым краем экрана. Он тоже чувствует себя закрепленным. Трудно представить, чтобы какой-либо элемент дизайна на странице выходил из равновесия.
Перила слева обеспечивают прочное соединение с левым краем экрана. Он тоже чувствует себя закрепленным. Трудно представить, чтобы какой-либо элемент дизайна на странице выходил из равновесия.

 Во всяком случае, хаос сильнее справа, но не настолько, чтобы нарушить баланс.
Во всяком случае, хаос сильнее справа, но не настолько, чтобы нарушить баланс.